- A Content Author cannot add components to a page location you’ve identified as the main placeholder. What is the possible solution for this issue?
You enable placeholders in Sitecore.config
You create a Placeholder Settings item
You dynamically bind the Placeholder to the Layout
You add a placeholder to Allowed Placeholders folder
- When performing multisite implementation where should shared content be stored
Shared content should be stored out any one site’s content tree structure
- When you are working with a multisite implementation, what is the recommended practice for creating each site’s tree structure.
Create a specific site definition configuration, a folder for each site under the Content item, and a Home item for each site within the folder
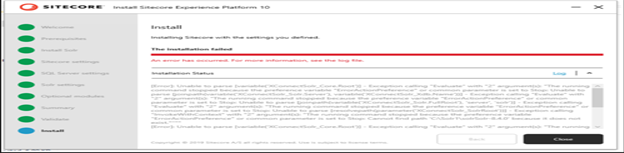
4. Why is the user getting the error in this picture

Non-existent Solr path
- From what interfaces can you access the Publishing Wizard? (2 correct)
Experience editor and content editor (and also Sitecore Desktop but there was not a choice)
- How would you publish after an item is changed in the code?
code publish – manually copy cshtml files from solution to web root folder
(not publish from sitecore because that just moves master->web)
- In what file would you map the home item to a corresponding host name
Patch config file
- What is a template
A Data Structure
- What does the Allowed CORS Origin do
Tells ID server to authenticate requests from two files with different names
- How can administrator unlock someone who forgets their password
UserManager -> unlock
User Manager -> Select User -> Click Unlock
- What is the Extranet domain
contains user accounts that correspond to visitors
contains customized roles that gives visitors read access
- What rules apply to conflicting roles
Access rights – Denied overrides Allowed.
Security accounts – Access rights assigned to a user account override access rights assigned to a role.
Item – Access rights assigned specifically on an item override access rights specified for the descendants on the parent item.
- Why is it recommended to assign rights to roles and not users
It is safer and more efficient
- What is Sitecore Support Package used for
It helps the Sitecore team replicate an issue without accessing the actual Sitecore environment
- Which two of the following statements are reasons for assigning security rights to roles instead of individual users
Roles enable you to control security access for groups of users and roles simultaneously
Assigning permissions to individual users can be confusing and create risk
- What are the Workflow elements
states, commands, actions
- What is the purpose of Field Sections
To group similar fields
- What is a standard value
A default value for a field that is a fallback value when the field is NULL
- Should you edit on the Web Database
No, If you edit on Web DB content changes will be overwritten on the next publish
- Diagram – which fields are candidates for template inheritance
If the same field is in all three templates, it can be moved to the base template
- When is template inheritance not recommended for fields with the same name
When the fields require different field sources
- For which fields do you have to set a source field
multilist, droptree, treelist
- What is the difference between a droplist and a multilist
Droplist – users select one item,
Multilist – users select 0 or more
- What is a token
Initial values that get replaced when an item is created ($name, $date, etc.)
- Why would you add a tag to an item
To categorize items and make them easier to search for
- If two text fields with same name, but one has a bigger font, are they good candidates for inheritance
Yes, because even though the fonts are different they still have the same source
- Where should you set up presentation details
In standard values to standardize the creation process and keep content editors from adding their own presentation details
- What is required to create a layout
A Layout definition item defined in Sitecore mapped to a layout .cshtml file
- What happens if you remove any of the layout details
The rendering will not be visible because in order for a Layout to be visible it requires a Layout and Controls
- What is a dynamic placeholder
same key – unique content
can add the same placeholder name several times across one or multiple renderings
- What tag is used to order files in .config files
<loadorder>
- What kind of layout would you use if you want to publish a temporary anniversary page
Versioned layout
- How is a placeholder defined
A placeholder is uniquely defined by a placeholder key
- Which of the following cannot be rendered using HTML.Sitecore.Field()
Checkbox
- When adding a new component that shares the same data source as another, what is an alternative to creating it from scratch
Using Compatible Renderings
- Why would you use static component binding
Static binding means adding a rendering to a page in a raw way. Or
When you want to stop content editors from removing a component
- Why would you specify a the Datasource location for a rendering
To restrict content editors so they must select content from a specific part of the content tree
- What is the difference between Datasource location and Datasource template
Datasource location filters by location in the content tree, but Datasource template filters based on a template
- When would you add insert options on an item in the content tree instead of the standard values for that item’s template
When you want to add additional options from what is in the standard values
- Describe ASP.NET Core headless architecture
- independent, render Sitecore content
- De-coupled
- light-weight
- consumes Sitecore Layout Service
- Preview code changes
- What is a Custom View
reusable, complex logic, used for nav menus, login panels, search bar
- What is Startup.css file
Map Sitecore rendering component name to an implementation - What does sitecore.json do
Specifies what CLI plugins were installed and specifies location of json files containing serialization info
“modules”: [
“src/path/to/.module.json”
]
- What does module.json do
Must be added to all folders where serialization takes place
Specifies what path must be serialized
Without module.json file, or if it doesn’t contain the paths = no serialization
Sitecore Content Serialization (SCS) comes with module.json based configurations
- Sitecore CLI vs Sitecore for VS
both are compatible – within one team one person might use CLI while the other uses VS
- What is the Sitecore Container Registry
It contains the base container images for production and development
- When would you use HOST_LICENSE_FOLDER instead of SITECORE_LICENSE
When there is an error compressing the license file into a zip folder – SITECORE_LICENCE must contain the zipped version
- Which renderings are “in-line editable”
Singleline, Image, Datetime
- What is the purpose of a .env file when deploying Sitecore to containers
The .env file allows you to declare environment variables for your Docker containers
- What is the primary function of the Layout Service
To provide structured data about Sitecore-based pages including components and their associated content
- When using Sitecore Content Serialization, what is the sitecore.json file in your development solution
The configuration file for global development plugins and module locations
- Match Pair.
Serialization using commands -> CLI
Serialization using GUI -> Sitecore for VS
Where Sitecore pipeline etc sits -> Platform project in starter template
Where front end files sits -> RenderingHost project in starter template
- What is the relation between CD server and Rendering host
Layout service in hosted in CD which provide data to rendering host via Layout Service client
- When you use the field helper, what do you do when you want to ensure that a field cannot be editable inline? or
With Sitecore MVC, how do you ensure that a field cannot be editable inline
a. Set the Editable parameters to False
b. Choose a non-editable equivalent field type
c. Marke the field as non-editable in the field definition item
d. Use the DisableWebEdit option
- You have been hired to create a company’s website and as you prepare you must define the data structures in Sitecore to create items and content, what should you use to define data structure?
a. Template
- Which statement characterizes the Sitecore extranet security domain
It is a domain that contains user account as well as customize roles for managing read access to website.
- Log in to Sitecore CM shell from multiple host name
Add allowedCorsOriginsGroup for each site
- Which of the following info is available in workbox
Available workflow commands divided by associated workflow
- Sitecore approach to assign user permission
Permissions are assigned to roles and users are placed in the roles
- Users have been assigned a new role and can no longer access the items in the content tree that were previously accessible.
new use have role which is denied by other role and sitecore prioritize the deny rule
- Recommended practice for storing reusable content that is shared between different sites
Store it outside of any one sites content tree structure
- What should you do to ensure that items created from a template have the title field populated with name of the item
$name token to template standard values title field
- You are reviewing content items created from different templates within Sitecore and recognize that the individual items all have a section titled “General Information” with the same three fields Header, Title and Description. If the templates were designed following the best practices, what does this indicate about templates these items are created from?
The data template for these items inherit from a base template containing the three fields within the “General Info” section
- You are working with another developer who has 2 templates with a rich text field name Description. You want content authors to be able to change the font size in the description field on items created from one template but not another. Should the developer define the description field in common parent template?
No, because 2 fields use different sources
- Which of these is a complex field
Checkbox
- You have 3 rendering options with a complex datasource query. In order to swap the existing rendering with a new one, you have to copy the datasource query, remove old rendering, insert new one, paste the datasource query. What should you do to reduce these steps?
Add each rendering to compatible renderings option
- You modify a file in your visual studio project outside the webroot folder. How to see those changes within the Sitecore installation
Copy files to wwwroot using Visual Studio’s Publish command
- In sitecore MVC which static class contains info about any current http request
Sitecore.Context
- Relationship between rendering host and content delivery role in Sitecore headless SDK
Content delivery hosts the headless service which is used by Rendering Host to fetch the content and layout
- How does content serialization support the development experience
By allowing developers to easily move and share developer-owned items across different environments
- Which 2 statements about Sitecore serialization are true
Sitecore CLI and Sitecore for visual studio provide the same serialization functionality but with different interfaces
Regardless of personal choice, Developers on the same team can use either tool, Sitecore CLI and Sitecore for visual studio will full compatibility
- Tow docker files
Docker-compose.yml and .env
- You want to set limitation of the navigation item that the item itself and the items one step below it should serialized. How to set this limitation?
Scope
- ASP.NET Core Rendering SDK – which type of view should be used for structural data with multiple placeholders
Partial View